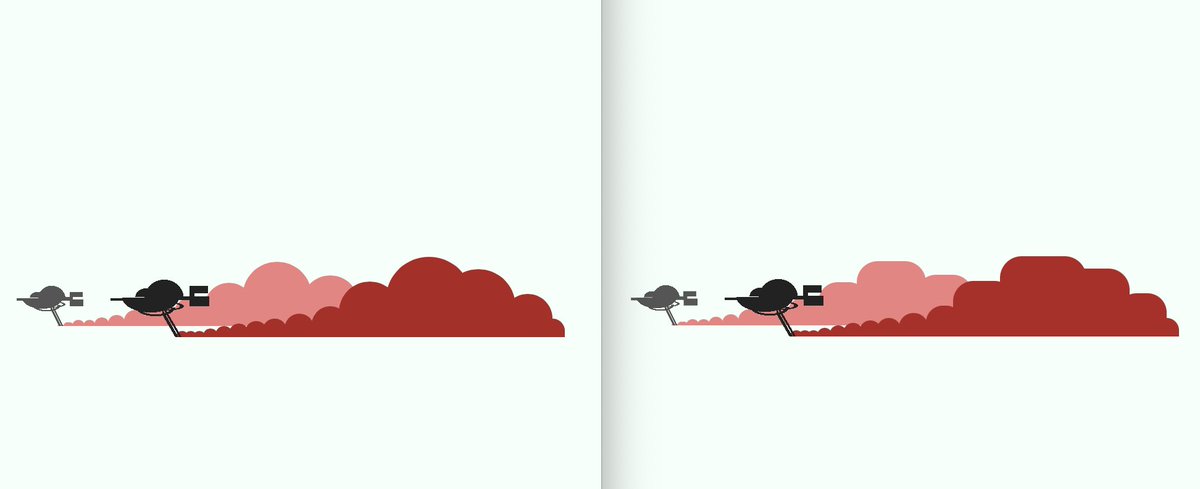
This is interesting for folks who do CSS illustration. Chrome is now rendering the border-radius + box-shadow combo differently. Here’s an example from a.singlediv.com.
Safari left / Chrome right
Álvaro Montoro @alvaro_montoro View tweet
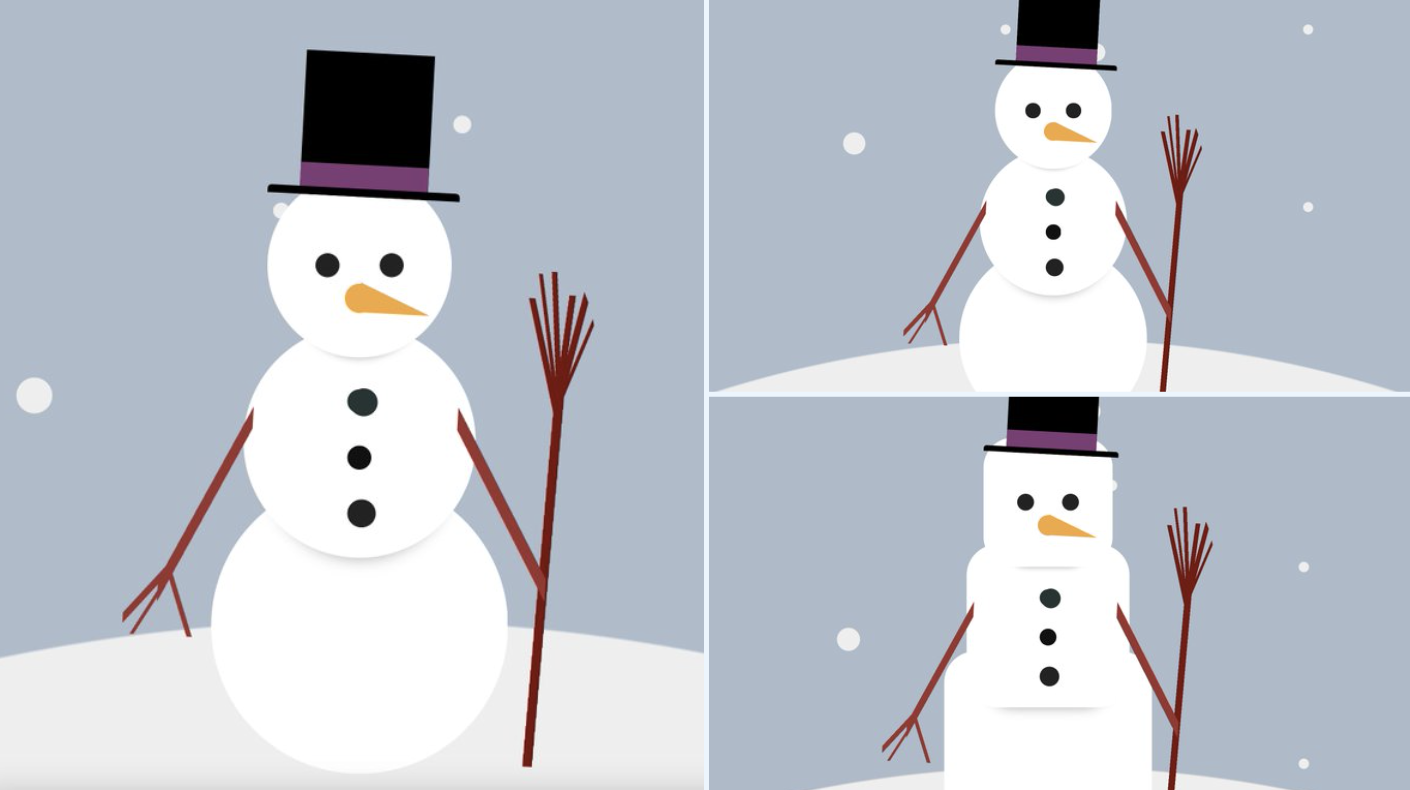
Below is how the drawing currently looks in Firefox, Safari, and Chrome (respectively)... one of them is not like the others :P
If you want to check it yourself, this is a link to the source code: codepen.io/alvaromontoro/full/QWKNbrQ