One <div> is fun but how about 50?
As I was working on this it was turning into just a collection of single divs, so I went with it.
💀 CSS collector’s cabinet over on @CodePen codepen.io/lynnandtonic/pen/LYGjqOo
Okay, I started this and it is difficult for me to get out of the single div mindset. We’ll see how this goes!
My main hobby right now is rewatching Infinity War and Endgame and just sobbing.
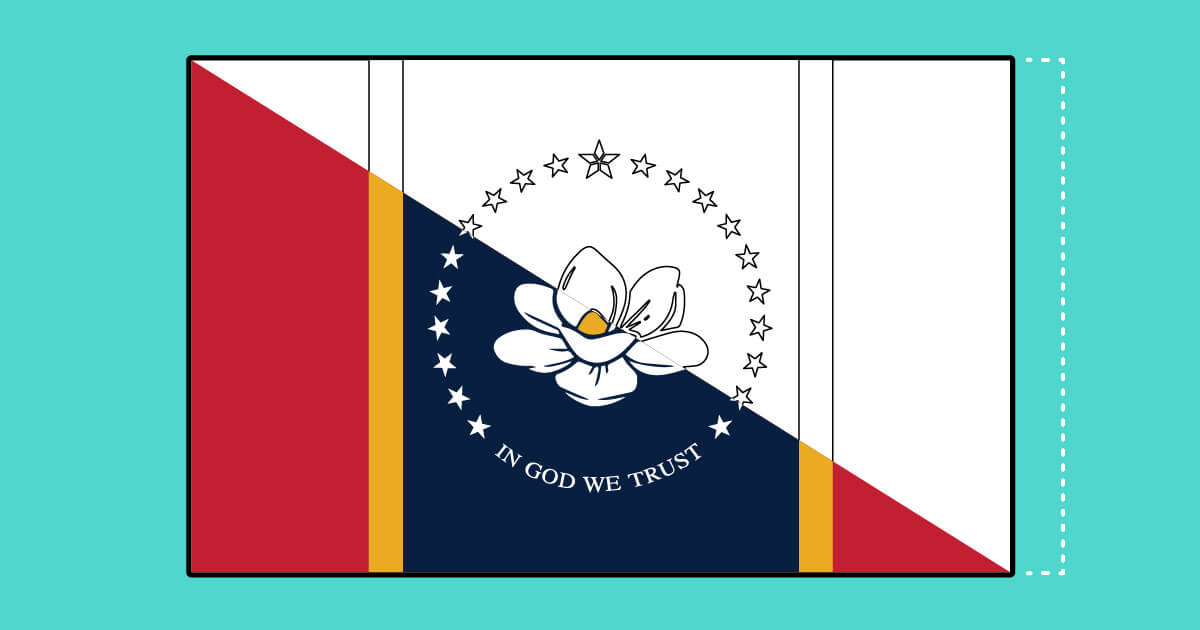
Hasn’t been signed yet, but went ahead and made the change. usflags.design/mississippi/
I was thinking about doing a CSS illustration without the single div constraint, but like how do you know when to stop? 😅
Maybe someday I’ll make CSS things that are useful to people.
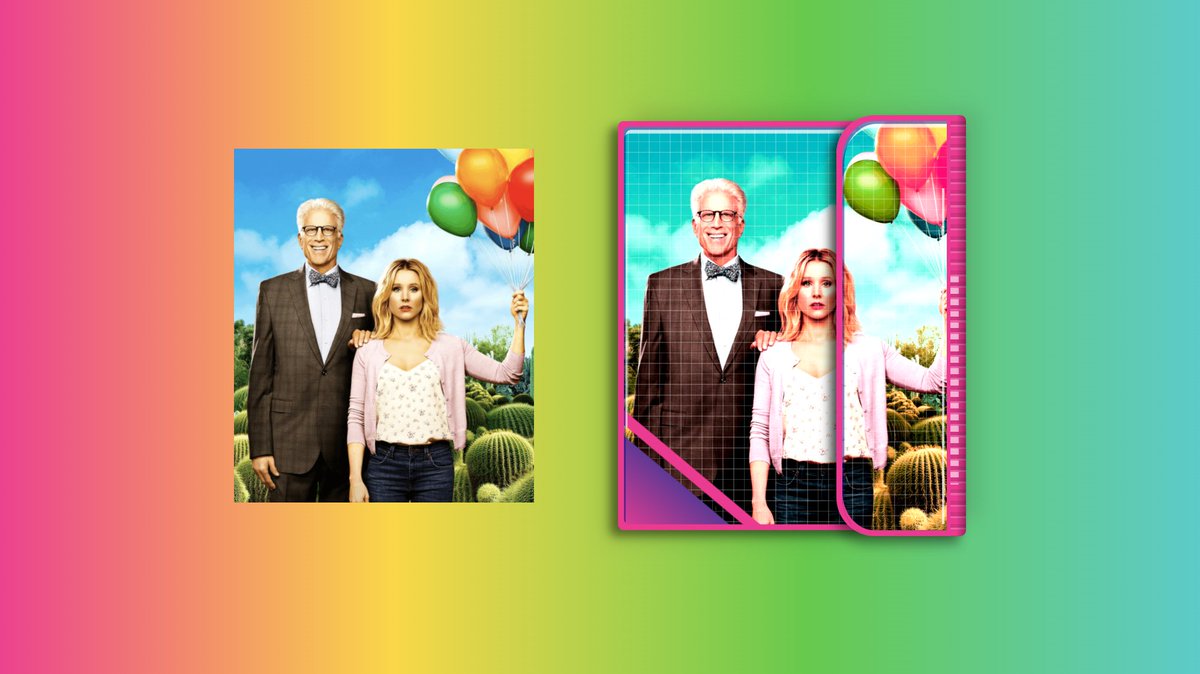
Anyway, here’s some CSS to turn an image into a pink trapper keeper with just a containing div.
@CodePen: codepen.io/lynnandtonic/pen/XWXgwBQ
I’ve been judging the @CodePen + @greensock challenges this month and it’s the final week.
The prompt is Scrolling, which is one of my fave types of demo. So much creativity to be unlocked. Submit! codepen.io/challenges/2020/june
Your donations can have 2x the impact this week. &yet will match your contributions. #BlackLivesMatter
&yet @andyet View tweet
Great work y’all, we’re halfway there.
Which Black organizations, creators, activists, families are you donating to this week? We’ll match.
Email a copy of your receipt to us at howdy@andyet.com. #BlackLivesMatter
Trying some more paper effects. 📰 CSS photocopied zine effect. Add a containing div around an image to turn it into a zine.
@CodePen: codepen.io/lynnandtonic/pen/YzwVJYp