/cut to me never leaving Stylus because of property lookup 😅
Chance @chancethedev View tweet
You’ll have to pry my mixins from my cold, dead hands
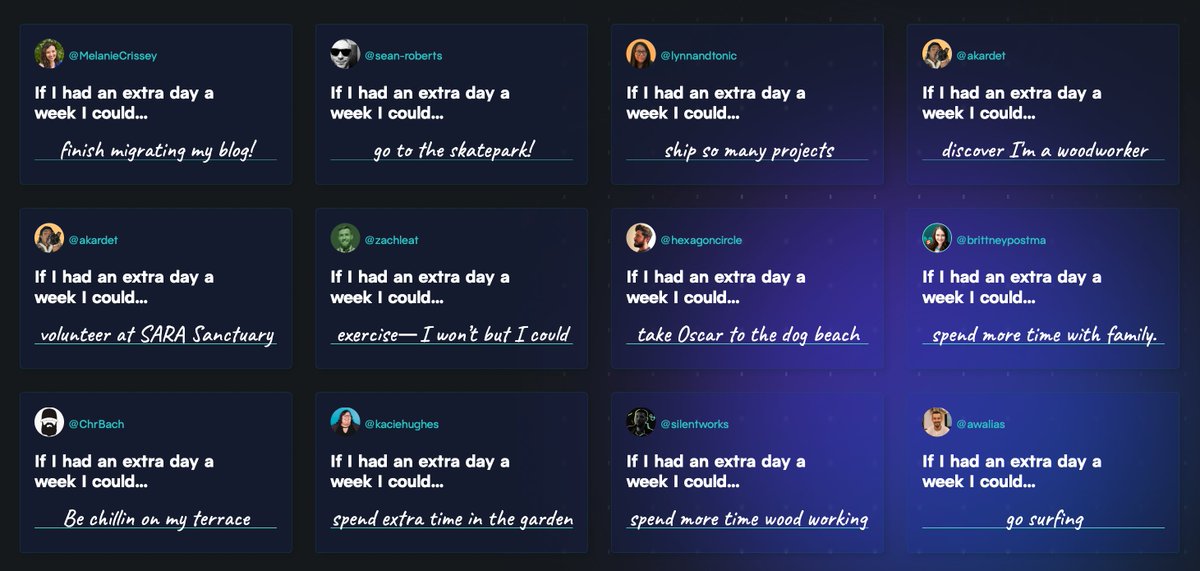
Would love to hear what y’all want to spend more time on. I’m collecting responses over here 👉 matterday.netlify.com/matters
I wanted to try some CSS-only scrolling effects for this site and it was really fun. Some interesting browser differences, which I hope to write up soon!
Video description: scrolling a website with some parallax effects and artwork moving at different rates
Launch day! Matterday is a site that asks you to imagine what you could do with an extra day a week.
I worked on this with the extremely kind @jonmeyers_io and it was a dream.
Watched S4 of Stranger Things finally it’s been 84 years.
Lynn Fisher @lynnandtonic View tweet
Frozen 3 looks awesome!
Video description: teaser trailer for Stranger Things which shows a snowy Russian camp with men working on a railroad set to the song “Frozen Heart” from Frozen
I really thought I used this trick more. Only four of my single div illustrations were affected.
I think probably because radial-gradient can do similar stuff and you get more options.
I always said I wouldn’t go back and update illustrations as browser rendering changes and just let them degrade. Putting that to the test here. 😅
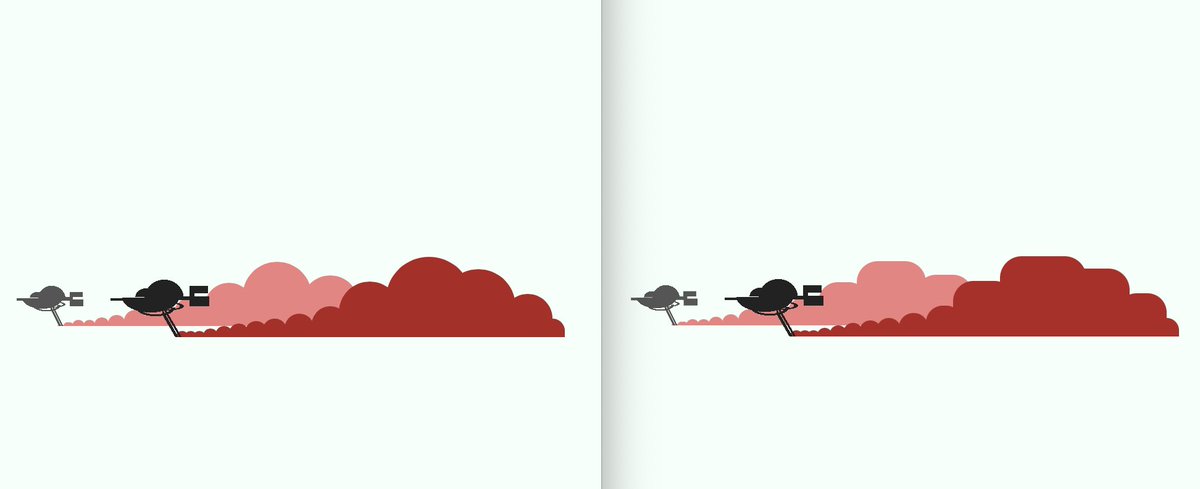
This is interesting for folks who do CSS illustration. Chrome is now rendering the border-radius + box-shadow combo differently. Here’s an example from a.singlediv.com.
Safari left / Chrome right
Álvaro Montoro @alvaro_montoro View tweet
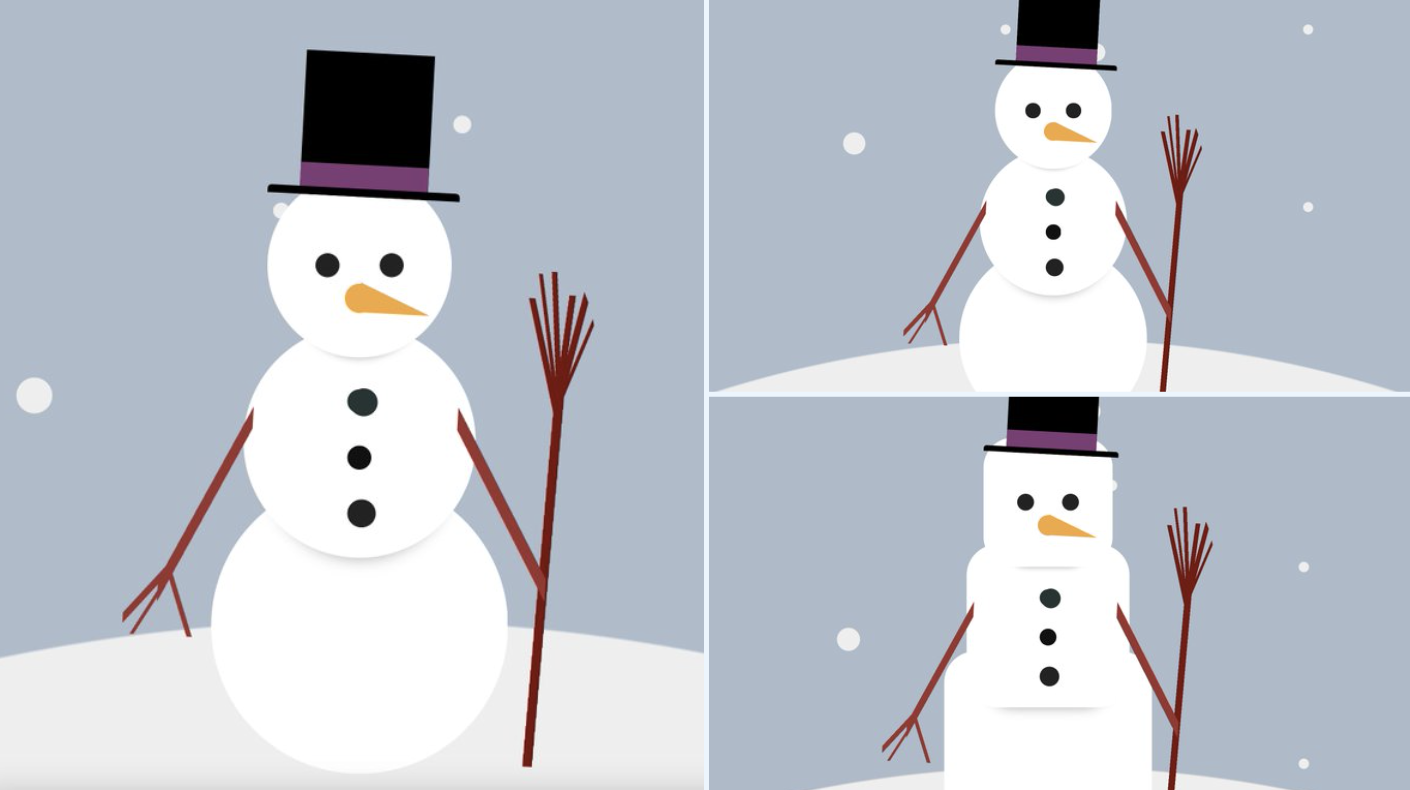
Below is how the drawing currently looks in Firefox, Safari, and Chrome (respectively)... one of them is not like the others :P
If you want to check it yourself, this is a link to the source code: codepen.io/alvaromontoro/full/QWKNbrQ